
Our graphic world expands on our dynamic aesthetic and represents a modern and evolving Vossloh Rolling Stock. Balancing the appearance of traditional engineering and our strong drive towards a highly sustainable future, the graphic elements are engineered yet natural and evoke a technical yet friendly look. All elements should have a clear purpose, support content and guide a user to understand our products and services.
Rounded Corners
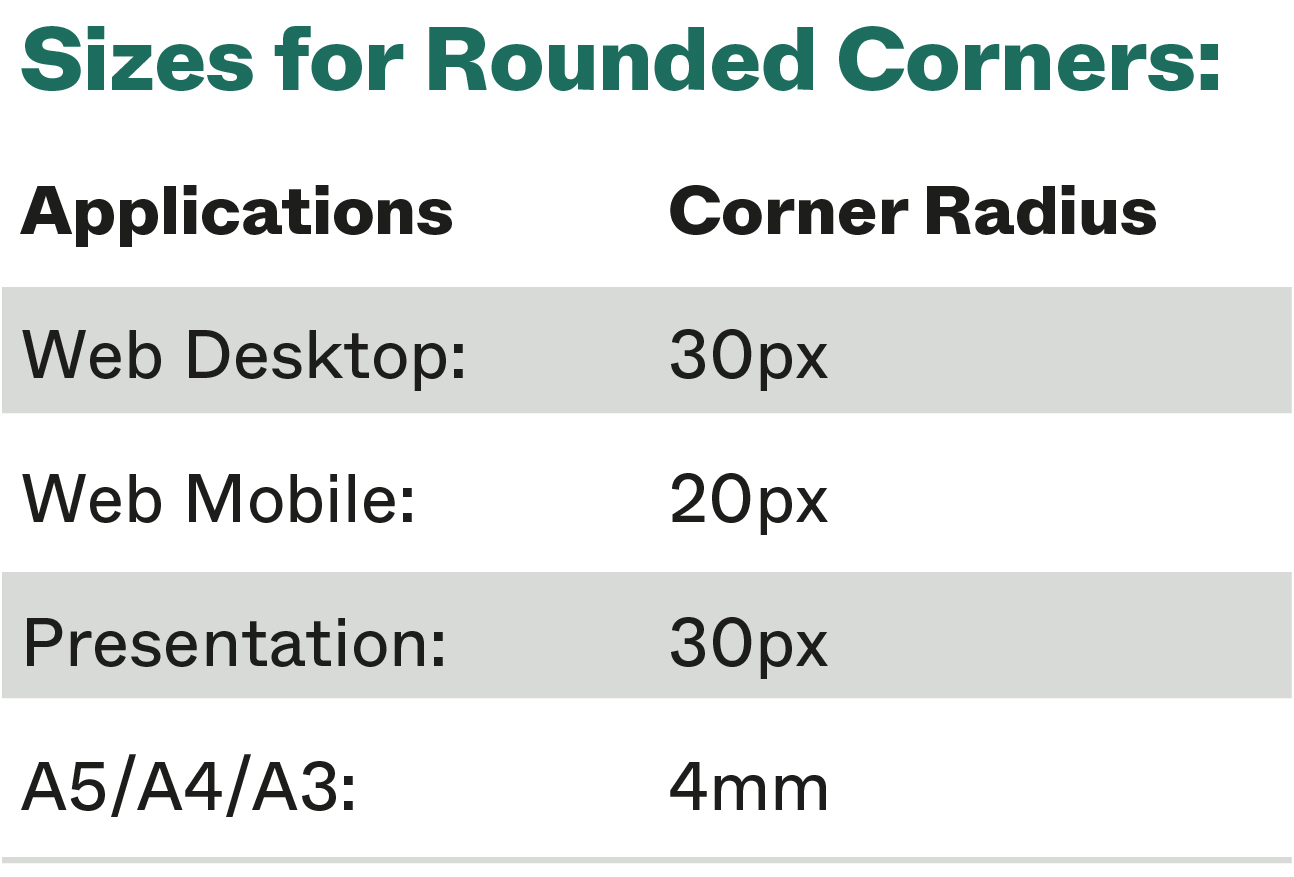
To give the visual identity a modern look and to compliment the figurative mark, the design features rounded corners on smaller images and highlight boxes. They should be applied according to the following size rules, to make sure the corners don't become too big and prominent within the layout.

1. On Highlight Boxes
They are set with an outline in Future Yellow. They can overlap an image, highlighting a specific part on the image, or they can be placed on a table or chart highlighting the most important part.

2. On Images.
If an image is not covering the full height of the format, the image should be placed with a distance to the border and feature rounded corners.

Tables & Numbers
When using tables and diagrams—headlines, tags and short infos should always be set in Pine. Longer text will be in Black.
Tables
On tables, every second row should have a background in 20% Tech Grey to improve legibility and to avoid cross-reading.
If the tables are ending with a white row, then a small Tech Grey line should be added to indicate where the table ends.
Future Yellow Highlight Box
A Future Yellow highlight box is always used to highlight the most important part—whether it is a column in a table or the most important line graph.
Highlight a Specific Number or Percentage
To highlight a specific number or percentage, we can use “pill shapes” with fully round corners in Pine or Tech Grey with big Future Yellow type in it, using VosslohRollingStock Heavy. Alternatively, you can also use Future Yellow as a background and Pine as text.
All type in these shapes is centered, and should stop where the shape has it’s curve, this means the length of the shape is determined by the length of the information inside it.
Charts should take display size of the image and legibility into account.

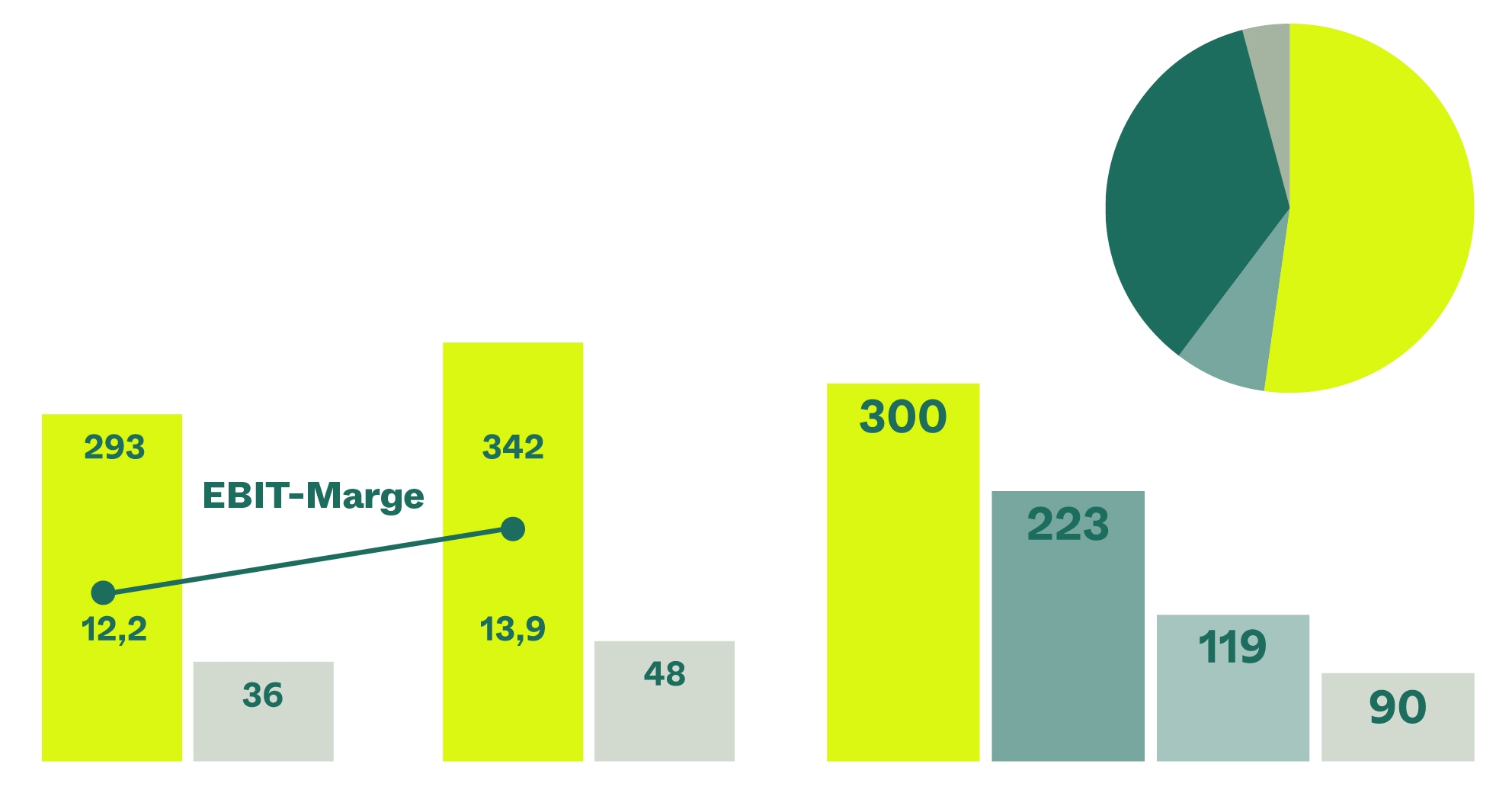
Charts
When using charts and diagrams—headlines, tags and short infos are always set in Pine. Longer text or body copy will be in Black.
Future Yellow is always used to highlight the most important part—for example the biggest piece in a bar or pie chart.
Charts and diagrams can be placed on both White and 20% Tech Grey backgrounds.

Maps
When creating maps—headlines and tags and icons are set in Pine. Short infos or body copy will be in Black.
Future Yellow is always used to highlight the most important part.
Elements like countries can use different shades of Pine and Tech Grey. Depending on the color use and level of detail, the map can be placed on white background or a background in 20% Tech Grey.

Iconography
Icons are always created in outlines, with rounded corners and set in Pine.
If needed, a highlight box in Future Yellow can be placed around one or more icons to put emphasis on the most important information.

Brand Shapes
Deriving from Vossloh Rolling Stock’s logo, we created shapes for the brand communication that stand for adaptability and the brand’s dynamism. This shape also distinguishes the brand from its competitors.
These shapes are called “Transitions”.
Usage of the Transition Shapes in the Visual Identity:
They can be used as a background pattern, or to contain images for covers, print ads or website heroes.
The shapes can be created from the logo. It’s important when using these shapes that the angle from the logo is not distorted, as these shapes will often appear together with the logo.

Infographics
All infographics created by Vossloh Rolling Stock are built with elements in Tech Grey. Future Yellow is used to highlight the main topic of the infographic or the strongest value related to our company.






